用AI生成的双色球AI选号和机选代码内置GPT接口的AI选号器_号码_文本
话不多说,先上天生后的图片:

双色球天生页面,随机
放平心态,理性购彩双色球是一种盛行的***游戏,每期从赤色球号码1-33中随机抽取6个,再从蓝色球号码1-16中随机抽取1个,组成一注***。玩家可以选择手动选号或者机器随机选号。如果玩家的选号与开奖号码完备同等,就可以中得最高奖金。
有些玩家喜好用AI技能来帮助他们选号,认为这样可以提高中奖率。事实上,AI技能并不能担保中奖,只能供应一些参考和建议。AI技能也有很多种,不同的算法和模型可能会产生不同的结果。
本文将先容一种用AI天生的双色球手选和机选网页代码,可以让玩家在手机和电脑上都能访问和分享。这种网页代码利用了OpenAI的GPT-3模型,这是一个强大的自然措辞处理模型,可以根据给定的文本天生干系的文本。我们利用GPT-3模型天生了一个大略的网页界面,可以让玩家输入他们想要参考的文本,比如历史开奖号码、热门话题、梦境等,然后点击“天生”按钮,就可以得到一组由GPT-3模型根据文本天生的双色球号码。玩家也可以点击“随机”按钮,直接得到一组随机天生的双色球号码。玩家还可以点击“分享”按钮,将自己的选号和参考文本分享到社交媒体上,和其他玩家互换心得(没有支配到做事器,暂时没有试过)。
下面是天生的过程,利用的是New Bing 的chatbot
BING 天生的代码
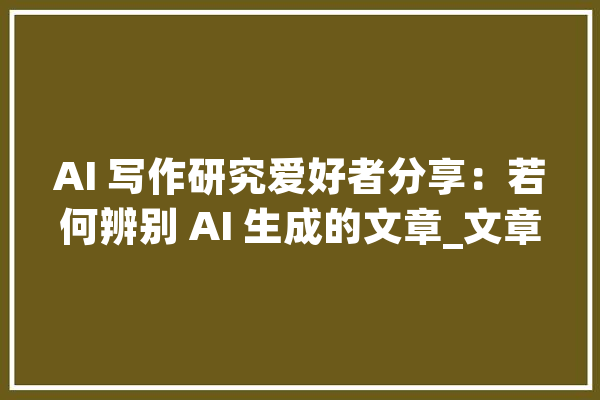
以下是粘贴到Cursor编辑器里面进行验证和排错,原天生的代码有个小问题,蓝色球显示不出来,问题源于第156行已经把蓝球定义了:var blueBall = balls[1];但是167行却调用的:blueBall.innerText = blueBall; 改为:blueBall.innerText = balls[1];故障打消。
cursor编辑器界面
以下是用AI天生的双色球手选和机选网页代码(天生的有一些缺点,已经手动改动):
<html>
<head>
<meta charset="utf-8">
<title>用AI天生的双色球手选和机选号码</title>
<style>
body {
font-family: Arial, sans-serif;
text-align: center;
background-color: #f2f2f2;
}
h1 {
color: blue;
font-size: 36px;
color: blue;
}
p {
font-size: 18px;
}
input {
width: 300px;
height: 30px;
border: 1px solid gray;
border-radius: 5px;
}
button {
width: 100px;
height: 40px;
background-color: #B70000;
color: white;
border: none;
border-radius: 5px;
box-shadow: 2px 2px 2px gray;
}
.red-ball {
width: 50px;
height: 50px;
background-color: #DE2910;
color: white;
border-radius: 50%;
display: inline-block;
line-height: 50px;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.3), -2px -2px 2px rgba(255, 255, 255, 0.3), inset 2px 2px 2px rgba(0, 0, 0, 0.1), inset -2px -2px 2px rgba(255, 255, 255, 0.5);
}
.blue-ball {
width: 50px;
height: 50px;
background-color: blue;
color: white;
border-radius: 50%;
display: inline-block;
line-height: 50px;
box-shadow: 2px 2px 2px rgba(0, 0, 0, 0.3), -2px -2px 2px rgba(255, 255, 255, 0.3), inset 2px 2px 2px rgba(0, 0, 0, 0.1), inset -2px -2px 2px rgba(255, 255, 255, 0.5);
</style>
</head>
<body>
<h1>用AI天生双色球手选和机选号码</h1>
<p>请输入您想要参考的文本,比如历史开奖号码、热门话题、梦境等</p>
<input id="text" type="text" placeholder="请输入文本">
<button id="generate" onclick="generate()">天生</button>
<button id="random" onclick="random()">随机</button>
<button id="share" onclick="share()">分享</button>
<p>您的双色球号码是:</p>
<div id="result"></div>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script>
//定义一个函数,用于天生一个指定例模内的随机整数
function randomInt(min, max) {
return Math.floor(Math.random() (max - min + 1)) + min;
}
//定义一个函数,用于天生一组随机的双色球号码
function randomBalls() {
//创建一个空数组,用于存放赤色球号码
var redBalls = [];
//循环6次,每次从1-33中随机抽取一个号码,放入数组中
for (var i = 0; i < 6; i++) {
//天生一个随机的赤色球号码
var redBall = randomInt(1, 33);
//判断数组中是否已经存在该号码,如果存在,重新天生
while (redBalls.includes(redBall)) {
redBall = randomInt(1, 33);
}
//将该号码放入数组中
redBalls.push(redBall);
}
//对数组进行排序,从小到大
redBalls.sort(function (a, b) {
return a - b;
});
//天生一个随机的蓝色球号码,从1-16中抽取
var blueBall = randomInt(1, 16);
//返回一个包含赤色球和蓝色球的数组
return [redBalls, blueBall];
}
//定义一个函数,用于根据给定的文本天生一组双色球号码,利用OpenAI的GPT-3模型
function generateBalls(text) {
//创建一个Promise工具,用于异步处理要乞降相应
return new Promise(function (resolve, reject) {
//利用axios库发送一个POST要求,调用OpenAI的API接口
axios.post("https://api.openai.com/v1/engines/davinci/completions", {
//设置要求的参数,包括模型名称、文本、最大令牌数、温度、频率惩罚、前缀和后缀等
engine: "davinci",
prompt: text + "\n\nGenerate a set of double color balls based on the text:\n\n",
max_tokens: 10,
temperature: 0.5,
frequency_penalty: 0.5,
presence_penalty: 0.5,
stop: "\n"
}, {
//设置要求的头部信息,包括授权密钥和内容类型等
headers: {
"Authorization": "sk-xxxxxxxxxxxxxxxxxxxxxxxxxxxxxx", //请更换为您自己的密钥
"Content-Type": "application/json"
}
}).then(function (response) {
//如果要求成功,获取相应的数据
var data = response.data;
//从数据中提取天生的文本
var text = data.choices[0].text;
//去除文本中的空格和换行符
text = text.replace(/\s/g, "");
//将文本分割为两部分,前6个字符为赤色球号码,末了一个字符为蓝色球号码
var redBalls = text.slice(0, 6).split("");
var blueBall = text.slice(-1);
//将字符转换为数字,并对赤色球号码进行排序
redBalls = redBalls.map(function (x) {
return parseInt(x);
});
redBalls.sort(function (a, b) {
return a - b;
});
blueBall = parseInt(blueBall);
//返回一个包含赤色球和蓝色球的数组
resolve([redBalls, blueBall]);
}).catch(function (error) {
//如果要求失落败,返回一个缺点信息
reject(error);
});
});
}
//定义一个函数,用于显示一组双色球号码到网页上
function showBalls(balls) {
//获取网页上的结果元素
var result = document.getElementById("result");
//清空结果元素的内容
result.innerHTML = "";
//获取赤色球和蓝色球的数组
var redBalls = balls[0];
var blueBall = balls[1];
//循环遍历赤色球数组,创建一个赤色球元素,添加到结果元素中
for (var i = 0; i < redBalls.length; i++) {
var redBall = document.createElement("div");
redBall.className = "red-ball";
redBall.innerText = redBalls[i];
result.appendChild(redBall);
}
//创建一个蓝色球元素,添加到结果元素中
var blueBall = document.createElement("div");
blueBall.className = "blue-ball";
blueBall.innerText = balls[1];
result.appendChild(blueBall);
}
//定义一个函数,用于分享一组双色球号码和参考文本到社交媒体上
function share() {
//获取网页上的文本输入框和结果元素
var text = document.getElementById("text");
var result = document.getElementById("result");
//获取文本输入框和结果元素的内容
var textValue = text.value;
var resultValue = result.innerText;
//判断内容是否为空,如果为空,提示用户输入或天生号码
if (textValue == "" || resultValue == "") {
alert("请输入文本或天生号码");
return;
}
//拼接一个分享的内容,包括文本、号码和网址等
var shareContent = "我用AI天生的双色球号码是:" + resultValue + "\n我参考的文本是:" + textValue + "\n你也可以试试这个网页代码:https://example.com"; //请更换为您自己的网址
//调用浏览器的分享功能,将内容分享到社交媒体上
navigator.share({
title: "用AI天生的双色球号码",
text: shareContent,
url: "https://example.com" //请更换为您自己的网址
}).then(function () {
//如果分享成功,提示用户分享成功
alert("分享成功");
}).catch(function (error) {
//如果分享失落败,提示用户分享失落败
alert("分享失落败:" + error);
});
}
//获取网页上的天生按钮和随机按钮
var generateButton = document.getElementById("generate");
var randomButton = document.getElementById("random");
//给天生按钮添加一个点击事宜监听器,当点击时,实行以下操作
generateButton.addEventListener("click", function () {
//获取网页上的文本输入框和结果元素
var text = document.getElementById("text");
var result = document.getElementById("result");
//获取文本输入框的内容
var textValue = text.value;
//判断内容是否为空,如果为空,提示用户输入文本
if (textValue == "") {
alert("请输入文本");
return;
}
//调用generateBalls函数,根据文本天生一组双色球号码,并显示到网页上
generateBalls(textValue).then(function (balls) {
showBalls(balls);
}).catch(function (error) {
alert("天生失落败:" + error);
});
});
//给随机按钮添加一个点击事宜监听器,当点击时,实行以下操作
randomButton.addEventListener("click", function () {
//调用randomBalls函数,天生一组随机的双色球号码,并显示到网页上
var balls= randomBalls();
showBalls(balls);
});
</script>
</body>
</html>
这便是用AI天生的双色球手选和机选网页代码,您可以复制代码到文本编辑器,并另存为一个扩展名为.HTML文件中,然后用浏览器打开,或者上传到您的网站上,就可以利用了。希望您能玩得愉快,祝您中奖!
本文系作者个人观点,不代表本站立场,转载请注明出处!